안녕하세요.
CIMON 입니다.
FEP 기능을 이용하여 CimonX의 태그 정보를 받아와 모바일용 프로젝트를 만드는 샘플입니다.
[ 이럴 때 사용하시면 됩니다 ]
CimonX가 설치된 감시제어기기의 장소제약에서 벗어나 모바일용 감시/제어 프로젝트를 만들 때, FEP 설정을 통해 CimonX의 태그정보 및 모바일 서버연동을 하는 방법 그리고 모바일 디자이너의 사용법을 기술해놓았습니다.
[ 프로젝트 예제 작성 버전 및 주의사항 ]
SCADA Ver 3.04(R160224), Mobile Designer Ver 1.7.6
v3.04에서 작성된 프로젝트는 하위버전에서 열리지 않습니다.
모바일용 키락이 인식되지 않으면 CimonX의 태그값을 받아오는 것은 가능해도 모바일에서 CimonX로 태그값을 쓰는 기능은 제한됩니다.
[ 예제 설명 ]
1. 먼저 FEP 설정을 해줍니다.

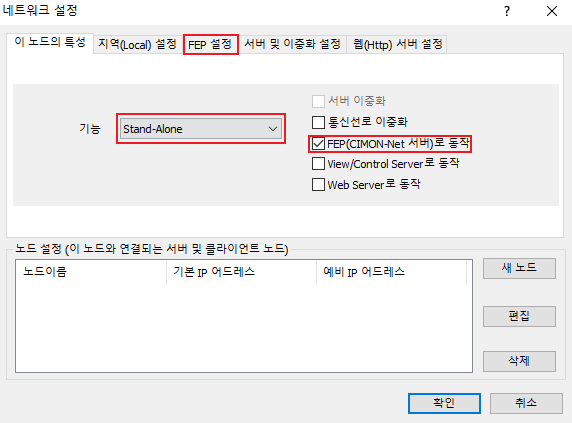
CimonD에서 네트워크 설정에 들어가시면 이 노드의 특성 항목에 기능을 Stand-Alone으로 설정하시고 FEP(CIMON-Net 서버)로 동작 항목을 체크합니다.
그런 뒤 FEP 설정 항목으로 넘어갑니다.

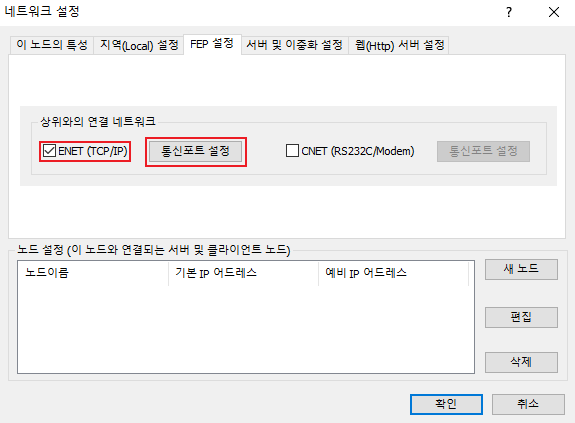
FEP 설정에서는 상위와의 연결 네트워크 란에서 ENET (TCP/IP) 항목을 체크하시고 통신포트 설정을 눌러 팝업 창을 띄웁니다.

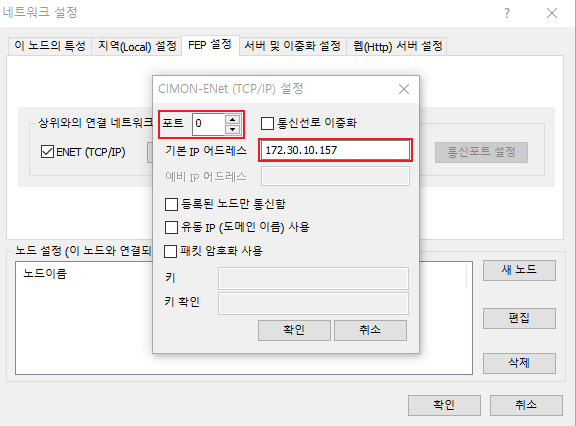
팝업창을 띄워 포트와 기본 IP 어드레스를 설정합니다.
이 때 포트 번호는 모바일 디자이너에서 네트워크 설정 시 포트번호와, 실제 모바일 앱에서 접속할 때 설정하는 포트번호와 일치해야합니다.
기본 IP 어드레스는 CimonX를 실행시키는 컴퓨터의 IP, 이 상황에서는 현재 프로젝트를 수정하는 내 컴퓨터의 IP를 적어주면 됩니다.

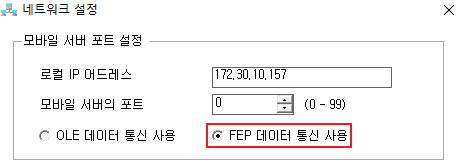
CimonD의 FEP 설정이 끝나면 Mobile Designer로 넘어가 [도구] -> [네트워크] 항목을 선택해 모바일 서버 포트 설정 란을 수정해줍니다.
이 때 로컬 IP 어드레스는 CimonD에서와 마찬가지로 CimonX가 실행되는 PC의 IP로 설정하고 포트도 마찬가지로 맞춰줍니다.
그리고 이번 프로젝트에서는 FEP 통신을 사용하기 때문에 FEP 데이터 통신 사용 항목을 클릭합니다.

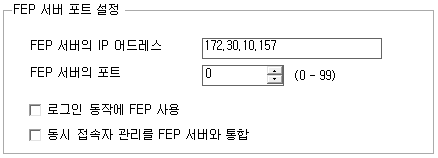
위의 단계에서 FEP 데이터 통신 항목을 클릭하면 FEP 서버 포트 설정 란이 활성화되는데 이 때도 마찬가지로 IP어드레스와 포트 정보를 기입합니다.

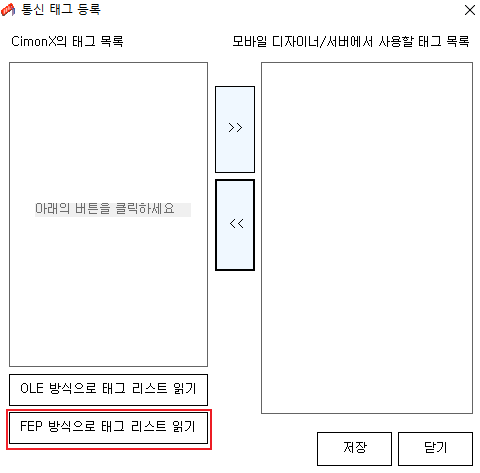
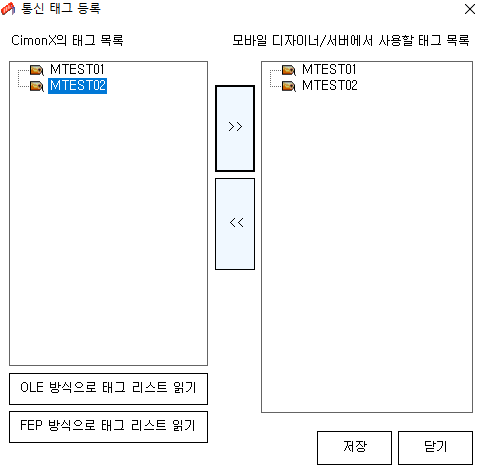
네트워크 설정을 마치고 [도구]->[태그 등록] 을 선택하면 위와 같은 화면이 뜹니다.
여기서 FEP 방식으로 태그 리스트 읽기를 선택하시면 FEP로 통신이 연결되어있는 CimonX의 태그정보를 가져오고

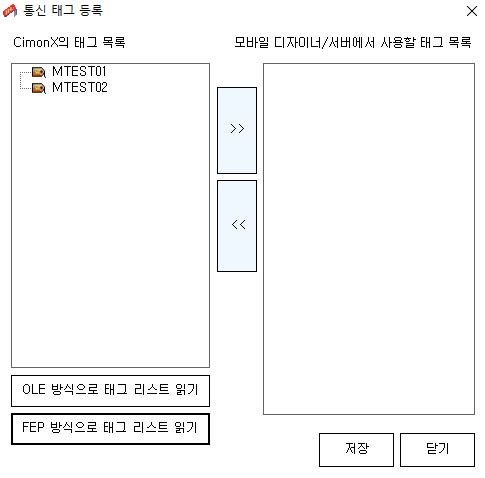
이와 같이 CimonX의 태그 리스트가 나타나게 됩니다.

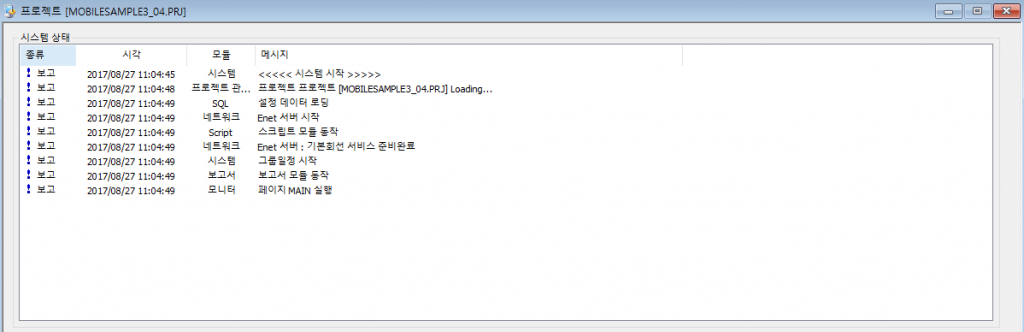
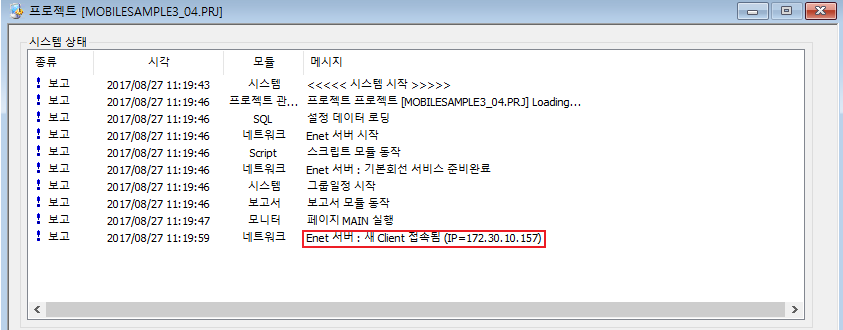
동시에 FEP로 태그를 가져가기 위해 Mobile Designer가 접속하기 전에 Enet 서버만 열어놓았던 CimonX는

이와 같이 CimonX의 시스템 상태 창에Client가 접속됨을 띄우며 모바일 디자이너에서 태그를 가져가기 위해 접속했음을 알려줍니다.

CimonX의 태그 목록에서 모바일 디자이너에 필요한 태그 목록을 선택하고 >> 버튼을 누르면 모바일 디자이너/서버에서 사용할 태그 목록으로 해당 태그가 넘어갑니다.
필요한 설정이 끝나면 저장을 눌러줍니다.

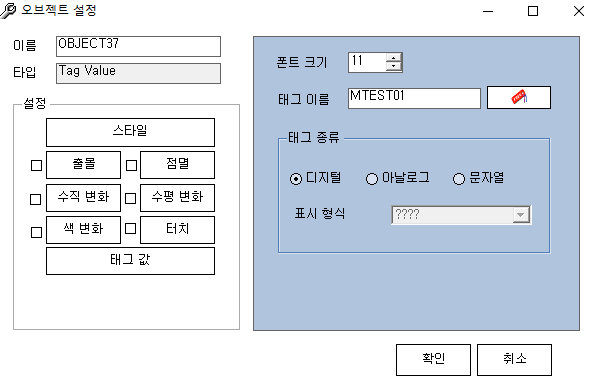
이렇게 CimonX에서 가져온 태그는 모바일 디자이너 작화에서 CimonD에서와 같이 태그로 사용할 수 있습니다.

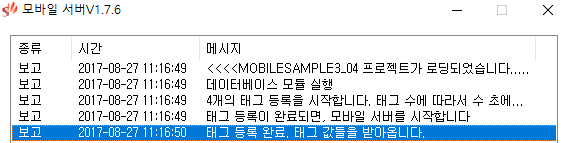
CimonX에서 가져온 태그들로 작화를 꾸미고 나서 모바일에서 접속할 수 있는 모바일 서버를 열어주어야 합니다.

모바일 디자이너에서 모바일 서버를 실행시키면 위와 같이 서버의 상태를 알려주는 상태 창이 뜹니다.
나중에 핸드폰에서 Cimon 앱을 통해 서버가 열린 IP(이 예제의 경우는 CimonX의 FEP IP와 동일)와 포트를 입력하면 모바일 서버로 접속이 되고
이 서버의 정보를 받아 모바일 앱 상에 값들을 표시해줍니다.
2. 모바일 디자이너의 기능들을 활용하여 예제를 꾸미는 것을 보여드리겠습니다.

모바일 디자이너에서 프로젝트 설정에 들어가 시작 페이지를 MAIN으로 설정합니다.
그런 후 MAIN 페이지를 만듭니다.

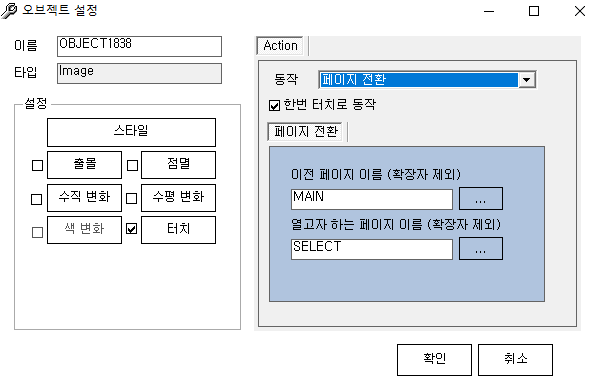
이렇게 메인 페이지를 만든 후 이 MAIN 화면 전체에 터치 동작을 걸어 놓습니다.

위와 같이 MAIN 페이지를 선택하면 SELECT 페이지로 전환이 이루어집니다.

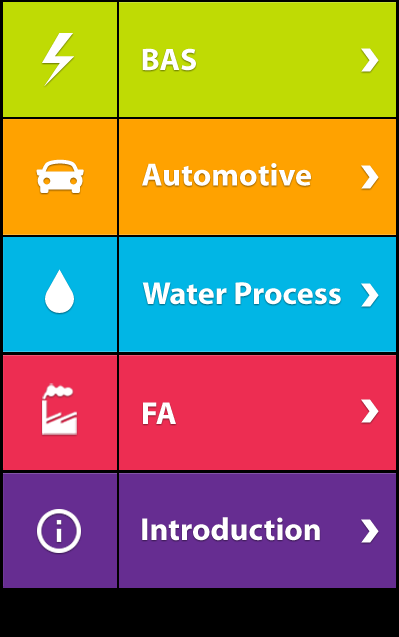
SELECT 페이지는 위와 같이 구성했습니다. 각 항목을 누르면 각 항목에 맞게 페이지 전환을 설정하면 됩니다. 샘플용으로 BAS, Automotive, Water Process까지 만들었습니다.

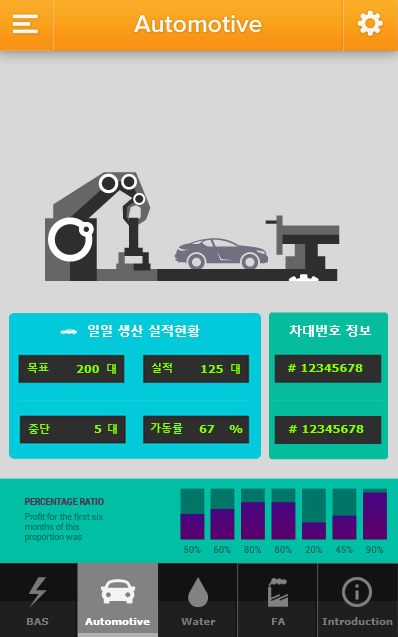
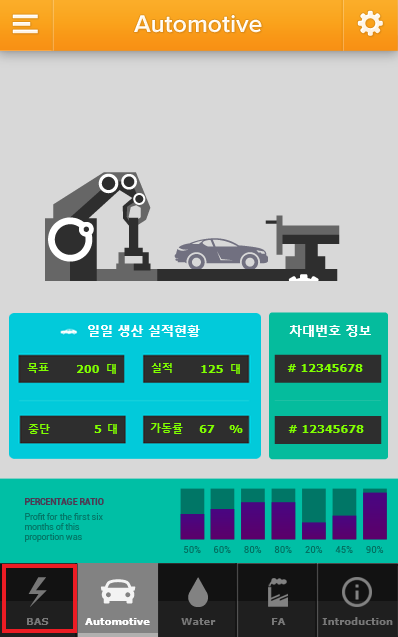
SELECT 페이지에서 Automotive 항목을 클릭하면 위와 같은 Automotive 페이지가 나오고 이 페이지에서 CimonX의 태그를 받아 여러 정보를 표시하도록 구성하면 됩니다.

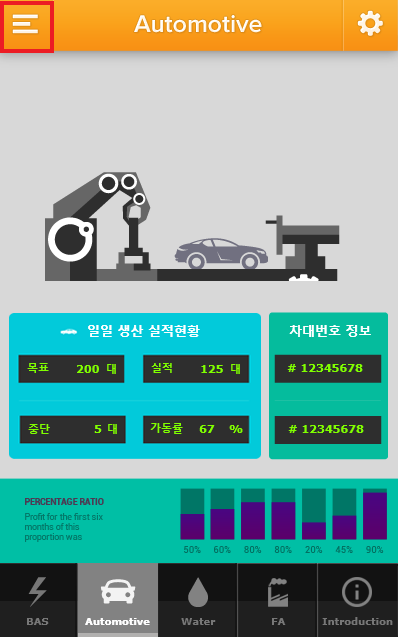
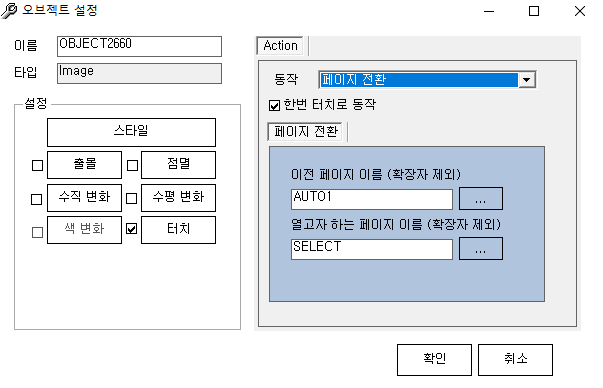
또한 페이지 전환 기능을 이용해 Automotive 옆의 메뉴 버튼을 누르면

이렇게 SELECT 페이지로 넘어가게 설정할 수 있습니다.

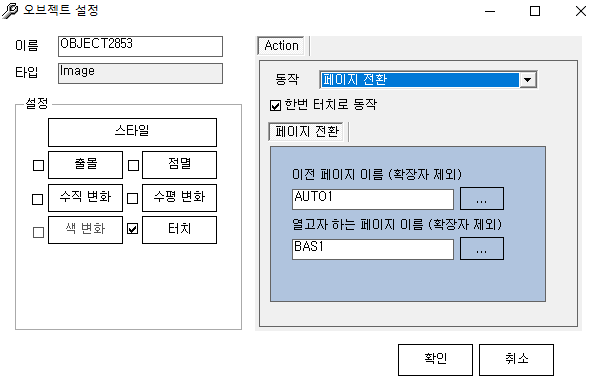
또한 BAS 버튼을 눌러도

이렇게 페이지 전환 설정을 걸어 해당 페이지로 넘어가게 설정할 수 있습니다.

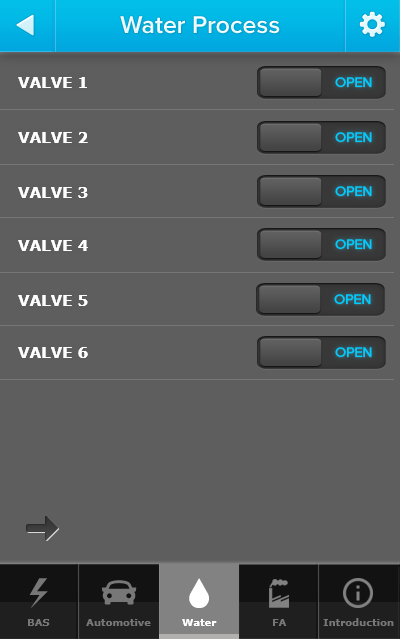
페이지 전환 기능 말고도 모바일 앱에서 직접 태그의 값을 써 가동을 제어할 수 있습니다.
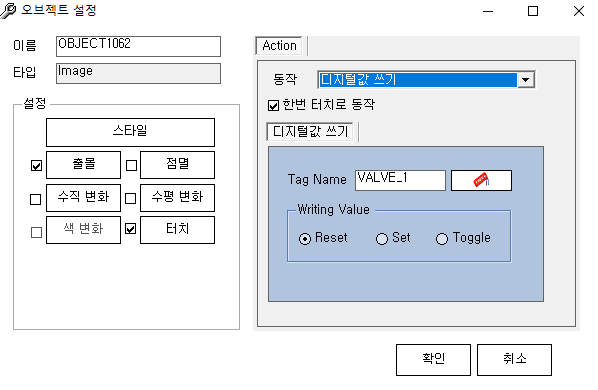
위의 그림처럼 벨브의 상태를 나타내주고 벨브의 OPEN 버튼에 디지털 값 쓰기 기능을 걸어

이와 같이 디지털 태그에 디지털 값 0을 써 줄 수도 있습니다.
(※ 주의할 점 : 모바일 앱에서 쓰기 기능은 모바일용 키락 옵션이 인식되었을 때만 가능합니다.)
[ 적용 방법 ]
이번 예제에서 가장 중요한 것은 FEP 설정 및 모바일 디자이너 네트워크 설정과, 모바일 디자이너에서의 터치 시 페이지 전환 및 태그 값 쓰기 기능입니다.
기존의 CimonX를 모바일에서도 감시/제어하기 위해 FEP 서버 설정을 해주시고, 해당 프로젝트를 모바일용으로 효과적으로 조작하기 위해
터치 기능 및 태그 연동을 사용하여 모바일 환경을 구축해주시면 됩니다.
첨부 1. Mobile_Sample.zip
첨부 2. MobileSample3_04SCADA.zip
첨부 3. MOBILESAMPLE3_04MD.zip
(※ 첨부 1은 모바일 디자이너의 사용법이 담긴 예제이고 첨부 2,3은 FEP 설정으로 태그 정보를 받아오는 예제입니다.)
#모바일#모바일디자이너#모바일샘플#FEP설정#모바일FEP#모바일서버#모바일디자이너샘플#모바일FEP샘플#프로젝트예제#샘플프로젝트#SCADA프로젝트예제#SCADA샘플프로젝트#MobileDesigner사용예제#MobileDesigner사용방법#MobileDesigner사용샘플
